
What are next-gen image formats?
Supports animation, alpha transparency, lossy and lossless compression, and image formats. WebP is meant to replace JPEG, PNG, and GIF since it typically offers superior compression. Images that are encoded in these formats rather than JPEG or PNG will load more quickly and use less data. As a result, your website will load quicker, which will benefit its positioning on search engines. In this Article I’m going to show you Why you should Serve images in next-gen formats In WordPress
Why serve images in AVIF or WebP format?
When compared to the outdated JPEG and PNG formats, AVIF and WebP offer better compression and quality features. Images that are encoded in these formats rather than JPEG or PNG will load more quickly and use less cellular data.
What is WebP Format?
A cutting-edge image format called WebP offers greater lossless and lossy compression for images found on the web. web Designers and web developers may produce smaller, richer graphics with WebP that speed up the web.
When compared to PNGs, WebP lossless pictures are 26% less in size. WebP lossy pictures with equal SSIM quality index are 25–34% smaller than comparable JPEG images.
How to convert your images to WebP format
1. Photoshop
You must use a plug-in in Photoshop to save your images in the webP format. Visit the Telegraphics website and download the appropriate version of the Photoshop plug-in for your Computer. Open a picture in Photoshop once the plug-in has been installed. When a picture is opened, you may use the Save As window to export it to WebP.
2. Imagify WordPress Plugin
Imagify makes WebP conversion and compression quite simple. Are you curious how the convert WebP option functions? The WebP versions of optimized photos will be generated automatically if the “Create WebP versions of images” option is selected. Just like that! You’ll be able to use the convert WebP capability right away with the help of the best WebP plugin for WordPress.
Browser Compatibility Problem
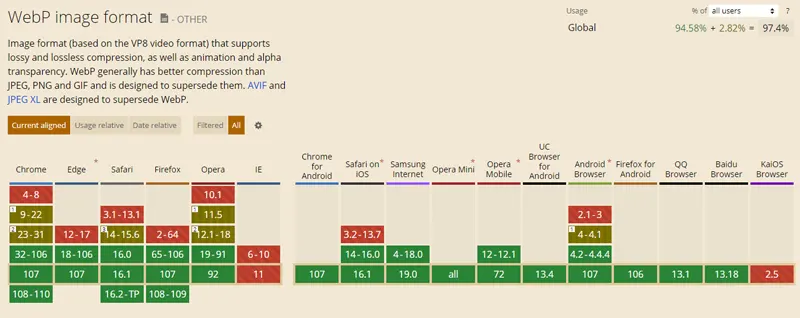
94.58% of browsers presently support the WebP picture format, according to caniuse. Edge, Firefox, and Chrome fall within this category. Safari 14.0 – 15.6 has full support of WebP, but requires macOS 11 Big Sur or later.
You can still utilize backup JPEG/PNG copies despite this problem. It applies if you are aware that some users’ browsers do not, for whatever reason, support WebP.

conclusion
You may utilize a number of pretty good picture compression and optimization plugins and programs. Imagify is one of the greatest WebP plugins for WordPress, as a result. You should try it out and let me know what you think.
I hope toy Enjoyed reading “Serve images in next-gen formats In WordPress” Article