
Wouldn’t it be nice if your website could operate more effectively, even only slightly faster?
In this guide, I will explain how to minify CSS files in WordPress to ensure the absolute best performance!
What Is Minification
Minification is the process of reducing the amount of code and markup in your script files and web pages. It’s one of the primary techniques used to lower website load times and bandwidth use. Significantly increasing site accessibility and performance through minification results in a better user experience. Users that reach your website through a limited data plan and want to reduce their bandwidth use while browsing the internet can also benefit from it.
Here is an example of CSS code:
.main {
margin:20px 10px;
padding:15px;
color:#000000;
background:#ffffff;
}
h1 {
font-size:22px;
color#000000;
margin-bottom:12px;
}And this is how the CSS code will look like after Minification:
.main {margin:20px 10px;padding:15px;color:#000000;background:#ffffff;}
h1 {font-size:22px;color#000000;margin-bottom:12px;}Why Minify Your CSS Files in WordPress?
There are likely many line breaks and whitespaces in CSS files, if you’ve ever seen one. The files containing these characters will be larger and take longer to load, but they make the code simpler to understand.
WordPress minification is essential for site owners because of this. The procedure results in more compact data by removing extraneous whitespace, characters, and lines from the code.
Two Methods for Minifying CSS Files in WordPress
Utilizing online and development tools, as well as a WordPress plugin, you may minify CSS (as recommended by Google).
Minify the Files Manually
The procedures for many of these online tools are similar and comprise the following steps:
Upload the source code file or paste your source code into the box.
Adjust the parameters for the desired result (if options are available)
To minify or compress the code, click a button.
Download the minified code file or copy the output of the minified code.
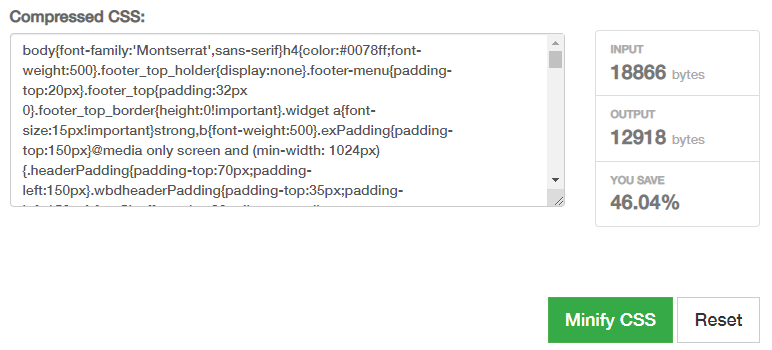
In this Example I’m going to show you how to minify your CSS Code Using https://css-minifier.com/
1. Copy the content of the file and paste it to the minifier too and press Minify CSS Button l as shown below.

2. Once it’s done, paste the code back into your CSS file and upload it to your website directory.

Use a Minify Plugin
It is much simpler to use a WordPress minify plugin since it will automatically minify your files. Here are our top recommendations for the task, chosen based on their qualities and usability:
1. Minify CSS using Autoptimize
The most widely used minify plugin is definitely Autoptimize. It is well-liked since it is simple to use and packed with effective performance characteristics. Your code can be aggregated (combined into one script), minified, and cached. You now have more choices for optimizing Google Fonts, pictures, and other things.
All you need to do is to Download the Plugin and Activate it then Navigate to Settings > Autoptimize from the menu. Then choose the CSS code that you wish to Minify and click Save Changes under the main settings tab.
2. W3 Total Cache
also this tool is an amazing option all you need to do is to navigate to general setting and enable Minify and save the action.
3. WP-Optimize
The WP-Optimize plugin is a very well-liked utility that may enhance the functionality of your website. It accomplishes this by controlling the website’s cache as well as by compressing the CSS files.
Conclusion
there are several strong plugins available to quickly and automatically minify those files. The plugins mentioned above are just a handful of the excellent plugins available that handle speed enhancements such as minification. In reality, it’s possible that you already have a performance plugin with minification built in. For instance, the minification feature is included in several caching plugins. I wish you luck in selecting the appropriate course of action after reading this Article.